Vous connaissez tous ce petit bouton très pratique qui vous permet de remonter rapidement en haut de page (appelé aussi bouton Haut de page ou Back To Top en anglais). Rien de bien extravagant mais en terme d’ergonomie c’est toujours sympa. Et si par dessus le marché le bouton pour apparaître et disparaître au moment opportun, c’est encore mieux !
Vous trouverez donc dans les lignes qui suivent comment créer un bouton haut de page avec Elementor.
J’ai donc récemment voulu ajouter ce petit bouton sur mon site de la manière la plus simple et la plus pratique possible, que ce soit pour l’utilisateur ou le webmaster. Comme j’utilise Elementor (v2.7.5) comme constructeur de page, j’ai souhaité l’utiliser pour cette fonctionnalité, malheureusement elle n’existe pas de façon native. Il y a bien des extensions tierces pour créer ce petit bouton qui sont souvent très bien faites, mais il est toujours intéressant de limiter le nombre d\’extensions, surtout si on peut s’en passer.
Principe de fonctionnement
Avant de vous expliquer comment mettre en place cette petite fonctionnalité, il me semble bon d’expliquer rapidement comment tout ça va fonctionner.
Le principe de base est simple, nous allons ajouter un bouton qui sera en réalité un lien HTML qui pointera vers ce qu’on appelle une ancre. C’est le moyen le plus simple de naviguer d’un point à un autre dans une page, sans avoir besoin de recharger celle-ci. L’ancre est tout simplement un élément HTML de notre page qui porte un ID donné. Jusque là, rien de bien sorcier.
Comme je veux que ce soit pratique à mettre en place, je ne souhaite pas avoir à effectuer de manipulation sur chaque page de mon site, je veux juste le faire une fois à un endroit et que cette fonctionnalité soit présente sur toutes mes pages.
Le moyen le plus simple d’y arriver c’est de placer mon bouton sur un élément qui sera présent sur toutes mes pages, à savoir le footer.
Créer un bouton haut de page avec Elementor
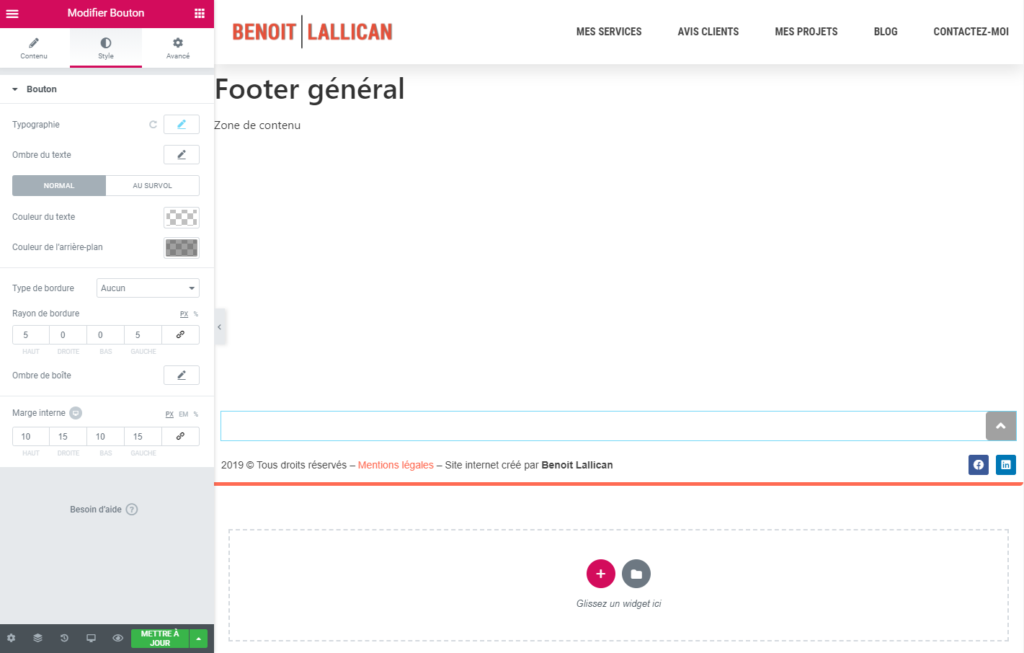
Je commence par créer une section en haut de mon footer qui contiendra simplement le bouton avec l’apparence de mon choix. Dans l’onglet Contenu > Bouton > Lien, je rentre simplement #btt_top (btt pour back to top), qui sera l’id de notre ancre. Cet id est volontairement un peu bizarre afin d’éviter les collisions car un id ne doit être présent qu’une seule fois dans une page.
Je donne également un id à mon bouton en me rendant dans l’onglet Avancé > Avancé > ID de CSS et j’inscris btt_btn

Ensuite, je vais faire en sorte que mon bouton soit toujours visible, même si je fais défiler mon écran.
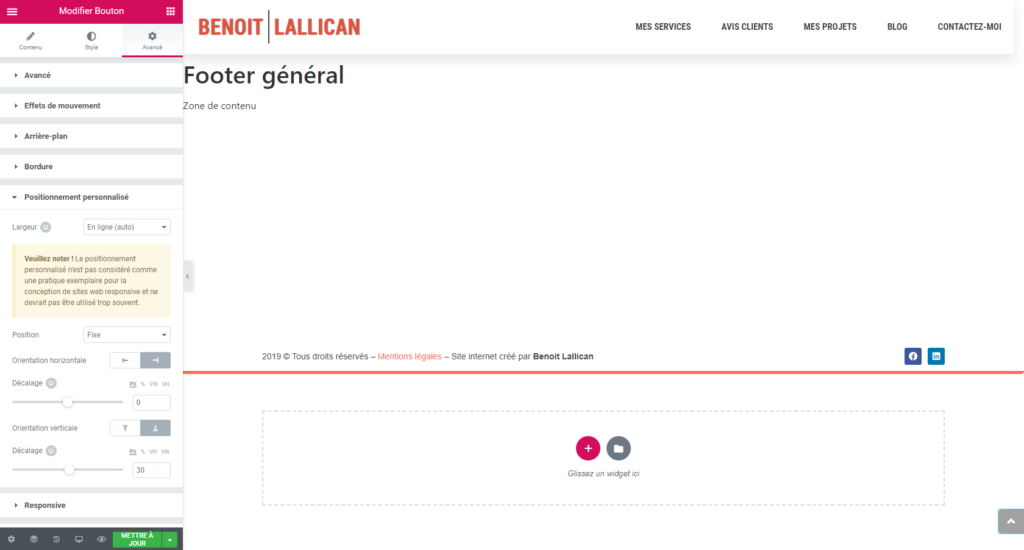
Toujours sur le widget Bouton je vais dans l’onglet Avancé, puis dans la partie Positionnement personnalisé. Je choisis une position fixe, une largeur en ligne auto et je lui donne des réglages afin qu’il reste positionné en bas à droite de mon écran.

Le bouton en lui-même est terminé, mais il reste un détail à régler : la section est toujours présente et occupe un espace vide. Je vais donc faire en sorte qu’on ne le voit plus grâce à une ligne de CSS. Je me rends donc dans la section, onglet Avancé, partie CSS personnalisé et j’y ajoute le code suivant :
selector {
height: 0;
}
Un peu de javascript à la rescousse
A ce stade, nous avons un bouton présent tout le temps sur notre page, c’est pas si mal. Si on clique dessus, on se retrouve instantanément en haut de page. Ça fonctionne, mais c’est pas très joli, alors on va essayer d’améliorer tout ça grâce à un peu de javascript.
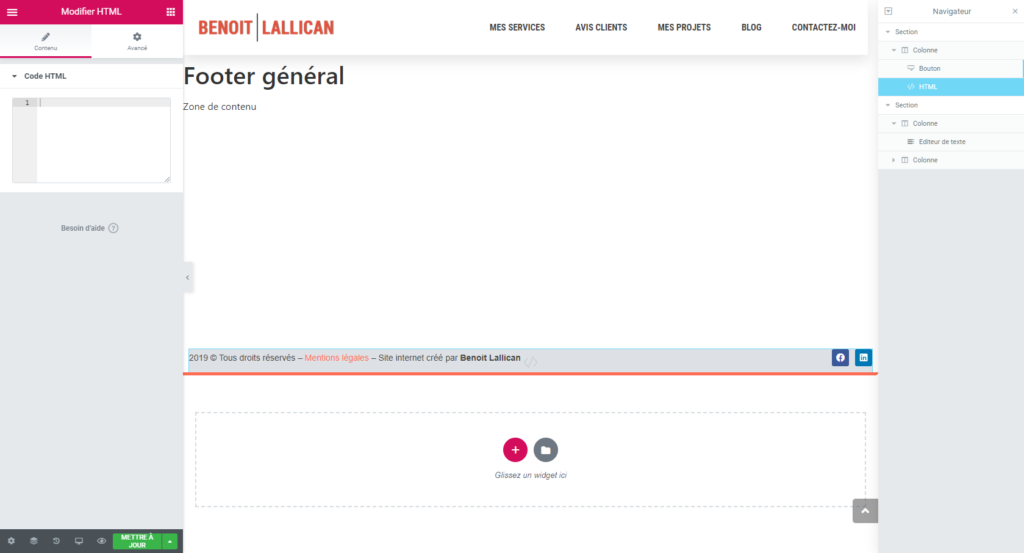
La première étape consiste à ajouter un bloc HTML sous notre bouton, dans la section que nous avons ajouté précédemment. Oui, je sais, ce n’est pas simple vu que maintenant elle fait 0 pixels de haut ! L’astuce est d’ajouter le bloc n’importe où puis de le positionner où l’on souhaite grâce au Navigateur d’Elementor (mais en réalité sa position importe peu).

Une fois le bloc en place, je vous invite à entrer le code suivant :
<script>
var button = document.getElementById("btt_btn");
button.style.display = "none";
var body = document.body,
anchor = document.createElement("a");
anchor.id = "btt_top";
anchor.className = "elementor-menu-anchor";
body.insertBefore(anchor, body.firstChild);
window.addEventListener('scroll', function() {
if(window.scrollY > 500) {
button.style.display = "inline-block";
} else {
button.style.display = "none";
}
});
</script>
Le code ci-dessus peut faire peur si on ne connait absolument pas le javascript mais il n’y a en fait pas grand chose à dire.
On commence par masquer le bouton au chargement de la page, puis on ajoute l’ancre au début du body. Cette ancre doit posséder la classe elementor-menu-anchor pour pouvoir bénéficier d’un joli défilement plutôt qu’un déplacement brutal.
Ensuite il y a simplement une fonction qui va regarder si on a fait défiler la page à plus ou moins de 500 pixels pour faire apparaître ou disparaître le bouton. Vous pouvez changer cette valeur comme bon vous semble.
Conclusion
Voici une bonne base pour que vous puissiez vous aussi créer votre bouton Haut de page avec Elementor sans passer par une extension tiers et qui sera présent sur chacune de vos pages. Vous pouvez naturellement modifier tout ce qui vous fait plaisir ou ajouter une animation d’affichage comme un Slide In Right.

